Previously, I on my quest finding the online version of mobile browser on the internet, but didn't get the correct output. Mobile version of this aiemm blog should appear very simple minimalist and easy to read, like the one you see in this 'Turning on mobile template in Blogger' post. And I thought that when we surf using our mobile browser, any Blogger blogspot should be redirected to the mobile version automatically. But when I try with Opera Mini 6 Mobile, it didn't work the way it suppose to.
This brings out a big bright yellow question mark on my head, what is the problem?
- I should use mobile browser in my own mobile phone, instead of using online simulators from the internet, or
- current Blogger template were not made to automatically redirected to the mobile template version yet.. (incomplete HTML formatting?) Or
- I've used the wrong URL...
Which one and how to get it?
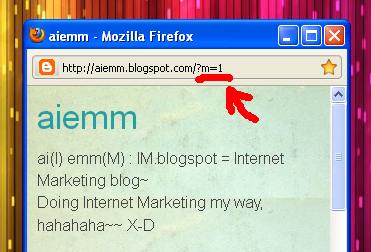
Based on how to turn on mobile template for Blogger post, we need to add ?m=1 at the end of our blog address to view the mobile version of aiemm.
 |
| Look closely, and copy that URL parameter and paste it after typing our full blog address~ |
 |
| Yeahhhh~ Now Aiemm can rocks on both world! X-D |
And now I'm done. My quest is complete, and I'm happy :-) :-) :-)
Before I forget, the addition of ?m=1 works with all Blogger blogspot, unless you've already disable the mobile template then this shortcut won't work anymore. Right now I just can't wait for my Simple template in my aiemm to works like in the new Blogger mobile templates~ :-D
I hope I can get my own Apple iPhone so I can experience myself surfing the Net mobile-ly. Need to work more with this affiliates stuff ;-)
aiemm: "Mobile is the new Net - but how about the radiation and cancer?"
:-(
:.
No comments:
Post a Comment